10 Reasons I Love Using Kadence for My Blog
Starting a blog? After years on the Genesis Framework, I switched to Kadence and it made blogging SO much easier. I can update my website design, change fonts, colors, and so much more (WITHOUT code knowledge). Plus, my site speed is vastly improved. Here’s a list of 10 specific reasons I love using Kadence for my blog (and you will too!).
Please note that this post contains affiliate links which allow me to earn a small commission when a purchase is made at no additional cost to you. Read more here.

Now, when I say “blog”, I don’t mean the journal-style blogs of years past. Rather, nowadays a blog is more like a bank of content (often instructional/informative) around a certain topic–perhaps DIY projects, gardening, sourdough recipes, gluten free living, kids crafts etc. etc.
This blog, or “bank” of content helps your reader discover you via searches (Google! Pinterest!) and stick around to keep learning about what you have to offer. This style of blogging or content creation is hugely popular because it can translate into a full-time income.
And, if you want to jump into blogging (or grow the site you already own), you’re going to need a good website. You need a great host and you ought to be using WordPress. But, maybe you are just starting out and need to DIY your site design? Without code knowledge?
How to Edit Your Website Without Code
Website design is tricky. Code is complicated. Can’t we just write and take pictures?? The truth is, bloggers do need attractive websites to be competitive.
Now, I’m a huge believer in simple and functional. Aesthetically pleasing is important, but try visiting your site on mobile (like most of the web users these days) and you’ll see that a lot of beautiful design features you love on desktop aren’t visible. At all. So those features, while fun, are not super necessary.
Plus, maybe that gorgeous theme you chose is impossible to edit…without knowing CSS (or more) that is.
This is why I’m a huge fan of using the Kadence WP theme. Without code knowledge (that’s me!) I might not be able to make my site a work of art…but what I can do is design the structure, change the fonts and colors, make it easily navigable for visitors, and more.
Whereas older themes (like those built on Genesis) required diving into the code portion of your website (scary!) to change something simple like a font, Kadence allows me to change almost anything I can think of…without code.
Plus, if you need something fancier, you can snag a pre-made child theme (more on that in a bit!) and get a beautiful website that is still able to flex with wherever your blogging business might take you.
Here’s a few example of website changes that Kadence makes so easy: Change fonts (and watch live!), add/subtract breadcrumbs, categories, author, date, and more from the top of blog posts, and quickly customize menu navigation and the header.
So, What Is Kadence Exactly?
Kadence is a WordPress theme that is free, built for speed, easy to use, incredibly customizable, and full of modern features that you’ve been hoping for, but couldn’t figure out on your own. Oh, and it has a 4.9 rating in the WordPress repository.
If you are a blogger who is into keeping costs low and DIYing as much of your website as possible, Kadence is an excellent choice. I’ve found using Kadence as a blogger to be intuitive and easy to adjust to.
How does it work? Kadence allows you to build pages with Gutenberg Blocks and Kadence Blocks (other block plugins work too, but this is really all you need) for an intuitive experience that is similar to a page builder, without the major negative effect on site speed.
Restored 316 Themes
Now, if you love the idea of being able to use a free theme, but you want your site to have a little more pizazz, then I recommend considering a Kadence child theme. This is a one-time purchase that provides a theme that sits on top of the basic Kadence theme to create a beautiful customized website.
I love Restored 316 Themes and I was thrilled when they began offering these Kadence child themes:

Kadence child themes are a bit more of an investment ($150+), but it’s a one-time fee that is miles away from the cost of using a professional developer (easily thousands). If you’re in the early stages of your blog, are blogging as a hobby, or just don’t have the resources to pay a developer, choosing to use Kadence with a gorgeous child theme is a great choice for your site.
The best part about the Kadence + child theme solution is you get a pre-designed site that is still SO customizable. You can change colors, fonts, move blocks around on any page, add blocks tailored to your business needs, and plenty more.
I also love the challenge of figuring things out for myself, but if you would rather spend less time working on your site and more time writing and publishing content, then I definitely suggest just grabbing a child theme. You can read my full review of Restored 316 themes to learn more.

Should I Switch from Genesis to Kadence?
Maybe you are currently using the Genesis framework and are considering a move to Kadence. I moved to Kadence from Genesis in December of 2020 and have been so happy with the change.
Some of the things that I appreciated right away after moving to Kadence:
- significantly improved site speed
- could easily change fonts and colors across the site
- customize my homepage exactly as I wanted
- blocks (Gutenberg and Kadence Blocks) make changing layouts and designing pages easy and intuitive
- quick to update for holidays and seasonal content
10 Things I Love About Using Kadence For My Blog
Alright, now it’s time to get super-specific, answer some questions you might have about Kadence, and dive into 10 things I love about using Kadence as a content creator.
1. Kadence is a FREE WordPress Theme
As any fledging blogger knows, when you first start earning money it’s so exciting! Until you realize you have to redirect it all into better hosting, Adobe products, web design, and countless other necessities.
I like to run my site as lean as possible, so I love that Kadence is free. You can do so much (here’s the list of features) with the free version, but I personally opted to take on the yearly subscription to get a few more features I wanted/needed.
The features I use the most from the Premium version are as follows:
- Search area in the header (desktop and mobile)
- Kadence Elements – these allow you to create a repeating block pretty much anywhere in your site (i.e. an affiliate disclaimer). LOTS of possibilities here.
- Header/Footer code – this is where I place my sitewide code for Google Analytics and Mailerlite. You can also use a free WordPress plugin for this too.
Note: In addition to the Premium theme upgrade, Kadence Blocks also provides a Pro upgrade, which I like using for additional blocks to customize my website design.
2. Kadence Vastly Improved Site Speed on My Blog
Now, my site speed is not perfect (I still have a few lingering plugins that I know add too much weight), but after moving to Kadence from Genesis, things vastly improved. Like I went from scoring 11s and 12s in Pagespeed Insights to scoring in the yellow (60s, even 70s).
Kadence and Core Web Vitals: When I turn off ads (Adsense is really heavy code), remove html code (Mailerlite opt-ins), and deactivate the last sluggish plugin I’ve still needed, I can easily pass core web vitals and see that lovely green score at the top of the page.
Site speed is a constant battle, but creating your site on a framework/theme that was designed for speed is a critical step in the right direction. It bears note, I know of plenty of Genesis sites that are just as fast and are passing core web vitals, but getting a Genesis site to this point if you aren’t on Kadence might require a site speed expert (or a lot of research and testing).
3. Edit Your Homepage Just Like Any Other Page!
If Kadence did nothing else, this feature alone would still draw me in to use the theme for my site. I get a decent amount of traffic to my homepage, so I need it to be optimized! With Kadence, this is so easy to do.
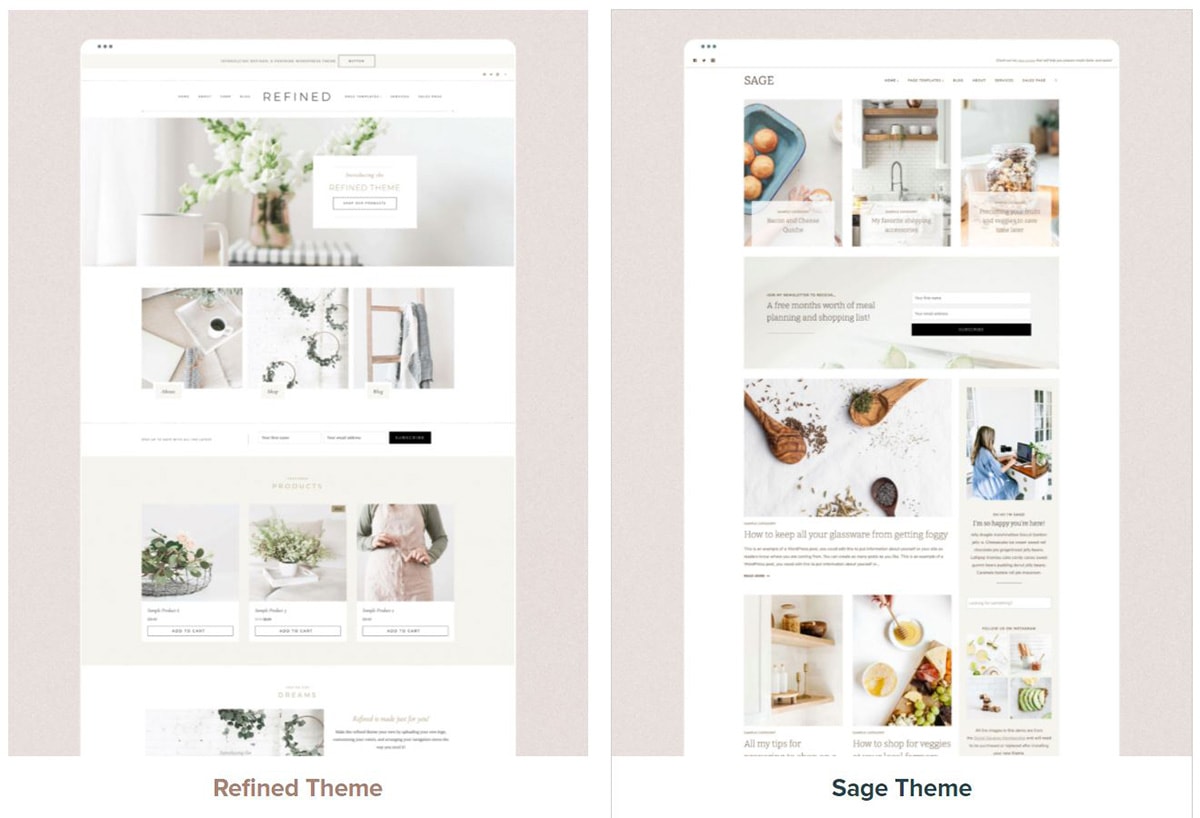
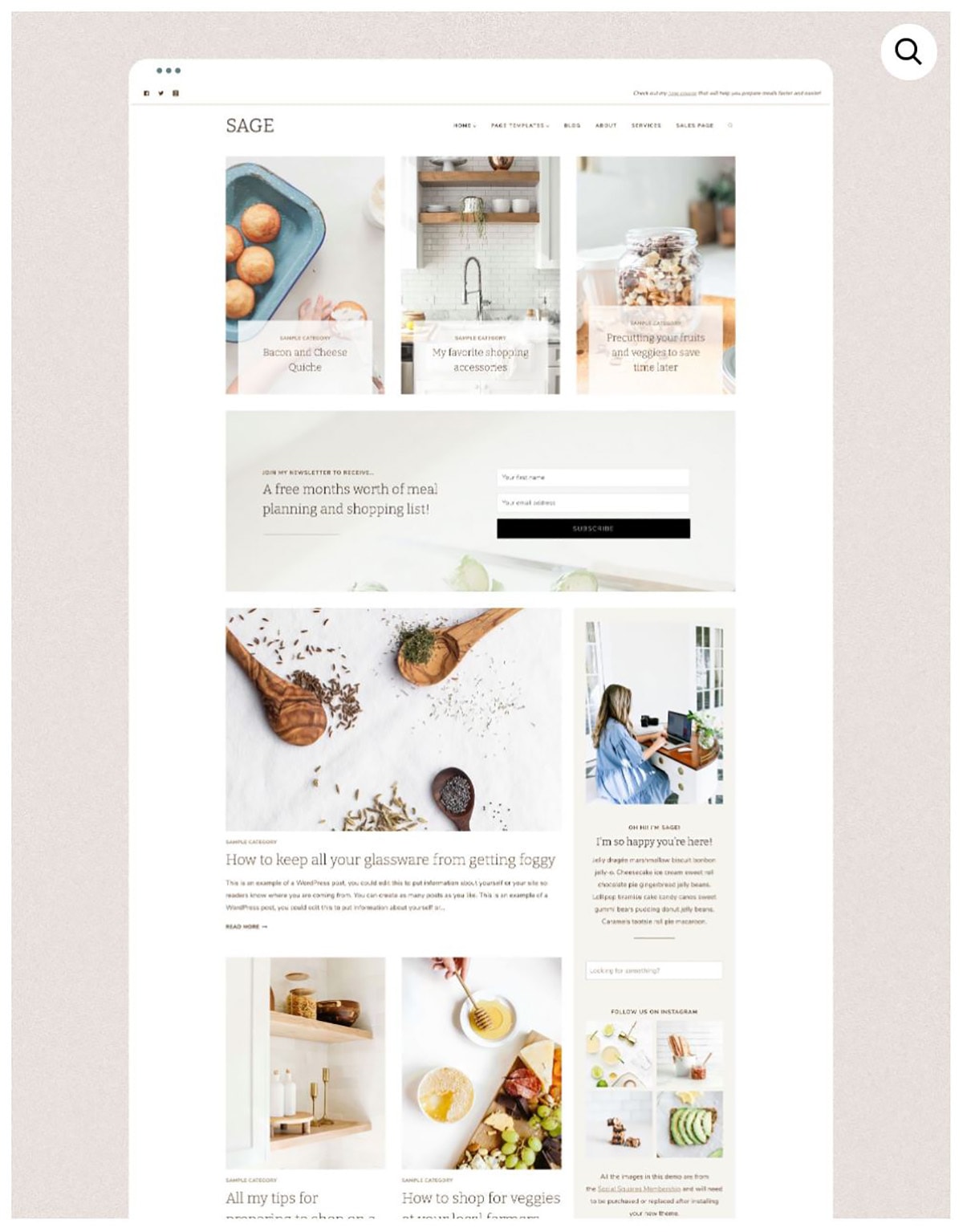
Get inspired: See the various homepages you could create with Sage, a Kadence Child Theme.
When I was on the Genesis framework, I would hardly ever update my blog for the holidays. It was overwhelming, I could never remember how to correctly get my widget spaces to link to categories, and the whole process took forever.
Now, with Kadence, updating takes mere minutes (and zero frantic Google searches). I can easily add more rows of featured posts, latest posts in a particular category, a call-to-action, seasonal content and more with just a few minutes of free time. Editing your homepage with Kadence is done using Gutenberg blocks (and Kadence blocks if you like) and it’s so easy.
Note: I have the paid subscription to Kadence blocks and I’ve really appreciated those extra options as well, like the Gallery extras, Image Overlay, and Post Grid.
4. Table of Contents Block
Sometimes I write really long posts. Like, 3,000 words or more type of situations. Using the Kadence table of contents block (free) with their Kadence Blocks plugin is a huge help here.
Now, site visitors can see at a glance what the post contains and use the auto-generated in-post links to head right to what they are looking for. Here’s an example of what it looks like for this post (with just Header 2s visible).
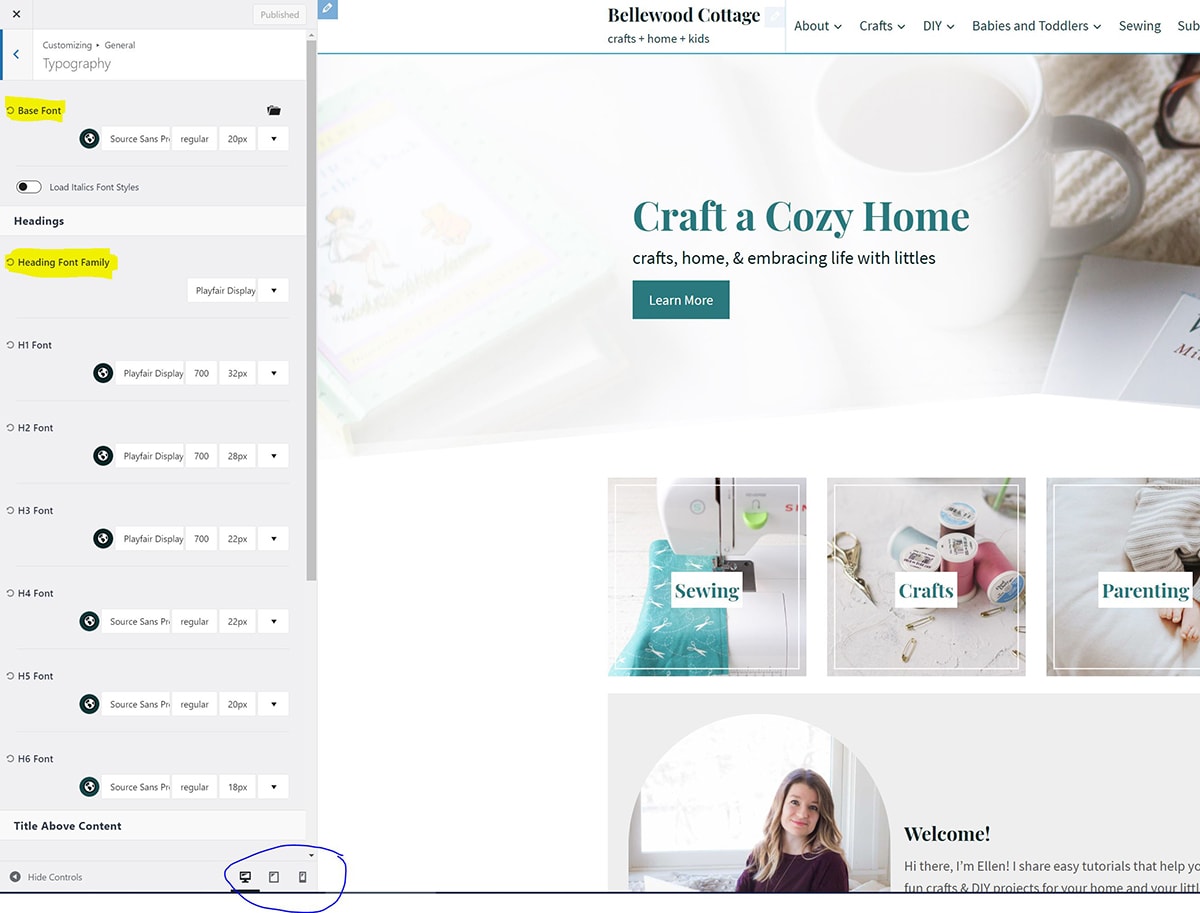
5. Easily Change Fonts
I know that the ability to easily change fonts (or to use system fonts) is a big reason why bloggers are moving to Kadence.
If you’ve ever tried to change fonts on your website and muddled through tutorials filled with confusing code, you know how frustrating not being able to change your fonts can be!
Kadence makes it easy. Just head to Appearance > Customize > General > Typography and you can instantly update your site with Google Fonts. You can choose size, weight, and style with just a few clicks.

An added bonus? You can easily adjust things specifically for tablets and mobile too. Just toggle to the correct view in the Wordpress Customizer and adjust from there.
Scaling up your font size can be helpful for your readers and even your ad revenue, so while you are editing your font size, try making it a bit larger too. Mine is at 20 pixels right now!
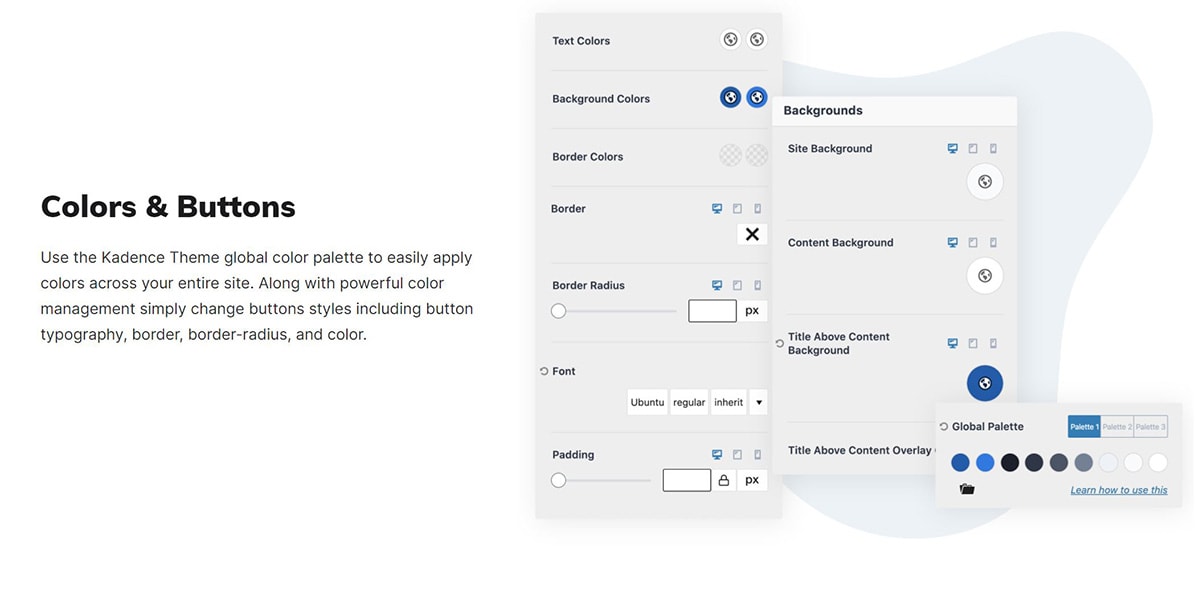
6. Easily Change Colors
Kadence has a global color palette with nine color spaces that updates colors across your site. This is where things can potentially become overwhelming if you aren’t a designer, so I recommend keeping your colors simple to start.

If you are using one of the Starter Templates that comes with Kadence, you’ll have a selection of color palettes ready to go for you.
And again, this is where grabbing a child theme like the Restored 316 themes is so helpful. Your theme will come with colors, fonts, and styling all pre-designed and ready to go. You can tweak things as needed, but starting with a professional design is a major time-saver.
7. Easily Insert Email Blocks/Signups
Adding email signups is easy with Kadence. For my call-to-action, I just grabbed a header block I liked from the free design library (installed with Kadence), and changed the text, background image, and added my code from a basic sign-up template (Mailerlite) into an html block. It takes just minutes!

Note: You can also use Kadence Elements (similar to Genesis Hooks) to place site-wide custom blocks like email signups, affiliate disclosures, and more (my desktop sidebar author block is completed using Elements). Elements comes with Kadence Premium, which does have a yearly fee, but I think it’s well worth it!
8. Change the Header
It’s really critical to have a site that is designed to be mobile-first. Not just mobile-friendly. Your blog needs to function exceptionally well on mobile and part of that is having a great header/ navigation area.
The free version of Kadence gets you lots of options, but if you are building your site yourself (no child theme) you’ll might want Kadence Premium for the additional header options you can get. With the Premium subscription I was finally able to (easily!) add a search area to my header AND a mobile icon, plus options for dividers, buttons and more.
9. Underline Hyperlinks on Your Blog
Making clear hyperlinks is an important piece of ensuring your website is accessible for all visitors. It’s also important if you want to keep visitors on your site or provide them with links to your affiliate products.
No one will click a link if they don’t realize it’s a link (or, they might accidentally click something they don’t want), so choose a link color with great contrast and use the customizer to add an underline.
Here’s how to underline hyperlinks with Kadence.
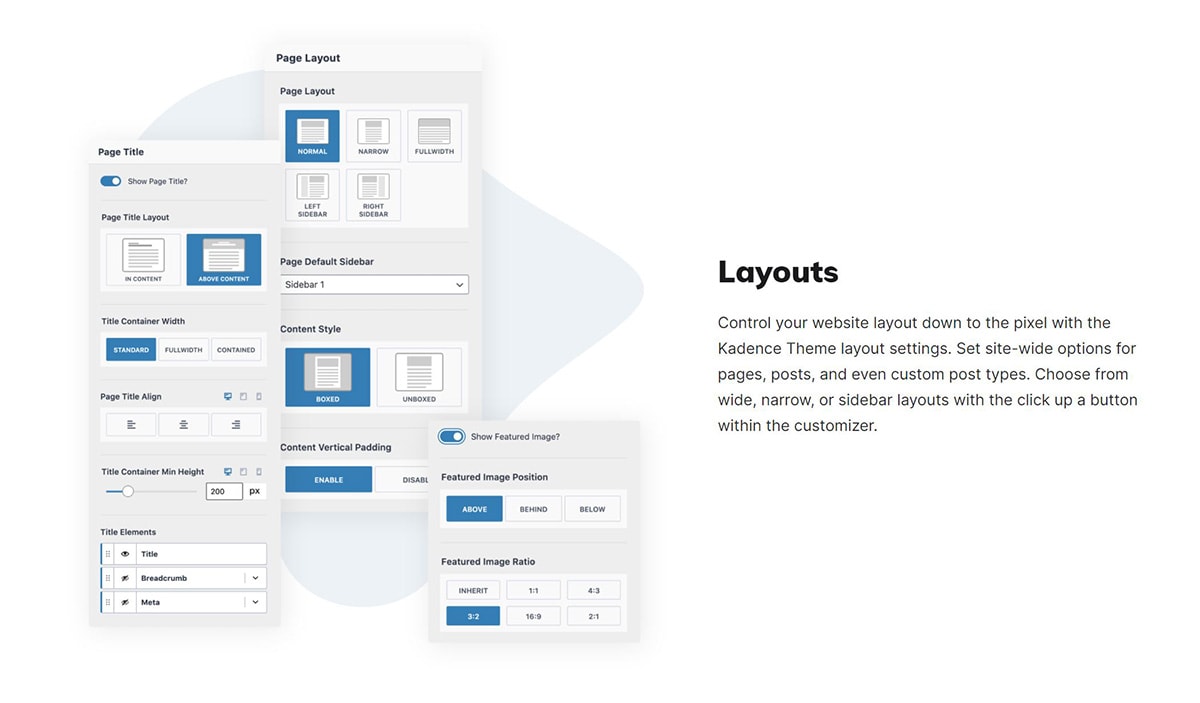
10. Easily Change Layout
Another nice feature of Kadence is that it’s easy to change the layout of the various elements of your site: pages, posts, even search results! The “boxed/unboxed” option is also nice for adding style with a click of a button.

Where to Start with Kadence
If you are ready to start with Kadence, here is what I suggest:
Start with the free theme. If you already know you need/want features in the Premium version (or just want to try it), then by all means go for it. If not, then stick with the free version until you’ve had a chance to work with the theme and determine if you need additional features.
DIY your site design or plan to use a Kadence starter template or a child theme. There aren’t really a lot of great options for bloggers in the Kadence starter templates so if you know you want a pre-designed site, I would just go straight to the child themes. It’s well worth the investment!
I like Restored 316 Kadence child themes and my favorites for bloggers are Sage and Farmhouse (great for lifestyle, crafts, DIY, and even food) or Journey (ideal for travel bloggers and lifestyle bloggers–note no custom recipe card with Journey).
Downsides to Using Kadence for a Blog?
Any concerns I have about Kadence? I’m honestly a little head-over-heels for this theme since for so many years editing my site was stressful and often disappointing. Kadence makes it easy for someone with hardly any knowledge of code to start a website and make it user-friendly and beautiful.
So Kadence sounds pretty great! What are the downsides of using Kadence? Here’s a few that I have encountered:
It’s New, So Lacks Tutorials
Because Kadence is such a new theme, there is not the breadth of videos, tutorials, and knowledge that exists for themes built on the Genesis framework. Now, granted, a lot of the main questions a blogger would be asking are no longer necessary because Kadence can do so much without coding.
But, if you have specific questions about how to use Kadence Elements or create a more specialized area of your site, you might find it hard to locate the info you need.
I recommend joining the Kadence Facebook group if you are a blogger DIY-ing your website. You can search your questions or ask a new one and the group is very knowledgeable and friendly. If you pay for the Premium version of Kadence you also get support.
Restored 316 also offers incredible support, documentation and even setup packages. So if you are nervous to setup or change your website, snag a child theme from them and take advantage of a setup package or just the peace of mind knowing you have support available if needed!
SEO Markup?
I’ve also wondered about the SEO markup of the theme. The Kadence website notes that, “Kadence is built with the best SEO Practices for markup and schema where needed.” which so far has seemed to be the case for me (my organic traffic has only increased since switching).
However, I don’t know enough about *how* a website needs to be coded for SEO markup to be 100% confident that Kadence is just as good as a more traditional Genesis theme in terms of technical SEO. From my personal experience it seems like it works just fine, and the vastly improved site speed and usability have made the switch worth it in my mind.
Here’s another post I wrote about WordPress Themes for bloggers if you are curious to research some other great options too.
What’s Next?
If you are excited to get your website started and feel like Kadence is the right fit for your blog, then I can’t wait for you to give it a try. Grab the free theme (or Premium), snag a child theme and enjoy setting up your beautiful new website!









I switched to Kadence and my traffic dropped. Did you add a filter for the schema markup? I hear Kadence and SEO plugins can cause an issue
Hi Suzanne! I wish I were an expert in schema and all things SEO, but all I really have is the research I’ve done and my own personal experience. I’ve only experienced growth in my traffic since I switched to Kadence, but that of course doesn’t mean that would be true for everyone. I’d take a close look at your analytics (compare numbers to prior years, not just recent weeks/months) and see what you find. You might find that you have increased traffic overall, but suffered from losing ranking on a high volume keyword or pin or something like that.
If after digging into the data you still feel like it might be a Kadence problem, you could also check out Mediavine Trellis.
Hope that helps!
Ellen